Die Abstände richtig hinzubekommen, ist mitunter eine kleine Kunst. Zum einen gibt es bei Texte z.B. mindestens 4 Möglichkeiten, Abstände einzustellen (die muss man alle finden können), und dann ist es wichtig, dass bei Veränderung der Displaygröße die Abstände auch vernünftig reagieren. Sonst kann es passieren, dass auf dem Bildschirm, auf dem man arbeitet, alles korrekt aussieht, auf einem etwas kleineren Bildschirm aber alles zerschossen und konfus wirkt. Wie geht's?

Abstände zwischen Textpassagen
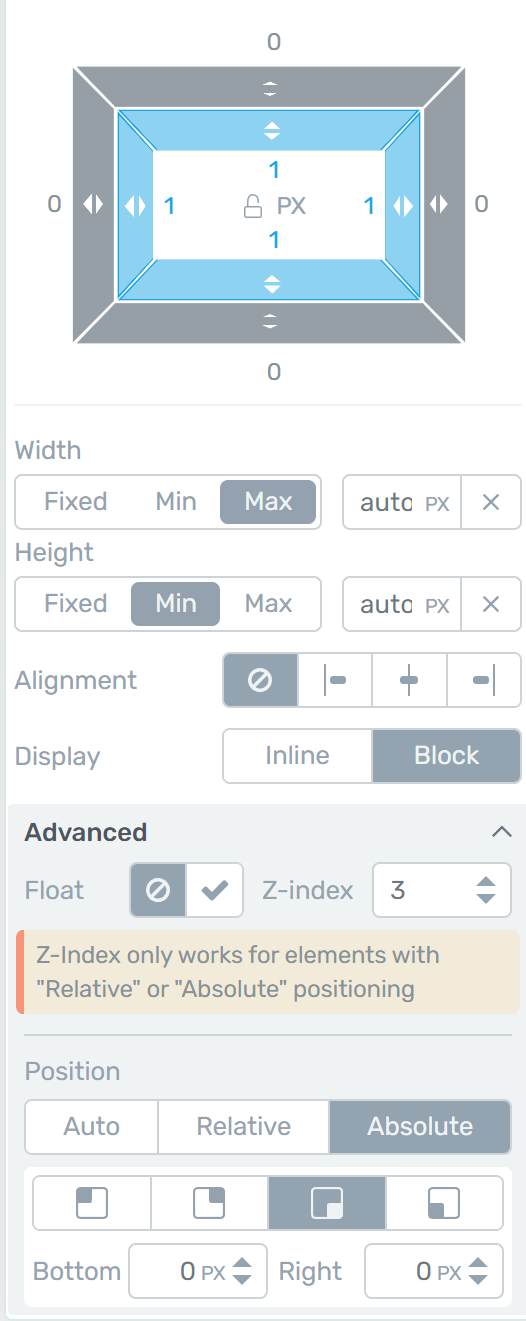
Für Abstandsänderungen in der linken Leiste Layout & Position anklicken.
Wenn man z.B. zwei Textboxen übereinander gelegt hat (etwa, weil sie in kleineren Displays unabhängig voneinander reagieren sollen), kann der Abstand zwischen den beiden Textpassagen herrühren (und verändert werden) durch
- den unteren Außenabstand der oberen Textbox zur unteren
- den unteren Außenabstand der unteren Textbox zur oberen
- den Innenabstand, den der obere Text zum unteren Rand seiner Textbox hat
- den Innenabstand, den der untere Text zum oberen Rand seiner Textbox hat (auf weißem Hintergrund erkennt man die Unterschiede nicht ohne weiteres, vor farblichem Hintergrund sofort).
- Außerdem findet sich in den Main-Options ein 'Line Spacing' Abschnitt. Zieht man mit der Maus die obere oder untere Linie auf, verändern sich die entsprechenden Abstände vom angeklickten Absatz zum nächsten. Man kann damit also die Abstände innerhalt einer Textbox absatzweise variieren - wenn man will.
- Last not least lässt sich auch der Zeilenabstand (Line Height) einstellen. Wenn man nur eine Zeile in einer Textbox stehen hat, sucht man manchmal vergeblich nach den Abstandsmaßen zum nächsten Textabschnitt. Dabei versteckt er sich in der Linienhöhe.
Wichtig: Unterschneidungen wann immer möglich vermeiden (wird im Positionierungsfeld rot angezeigt, die Zahlen an der Seite sind dann negativ. Unterschneidungen bereiten häufig Probleme, wenn sich das Display verkleinert. Dann rutschten Texte teils über den Rand (des Handys) hinaus, was man auf keinen Fall haben möchte. Unbedingt also am Schluss unten mit den Display-Einstellungen für Tablet und Handy prüfen, ob die Abstände auch dort alle in Ordnung sind.
Abstände zwischen Boxen (Content-Boxen, Image-Boxen, Icon-Box... wenn z.B. bestimmte Überschneidungen gewünscht sind oder Reihungen erzwungen werden wollen).
Wenn Bilder ineinandergeschoben werden sollen, müssen sich die Verhältnisse bei unterschiedlichen Displaygrößen in einer vordefinierten, gewünschten Weise verschieben. Das ist manchmal bisschen verzwickt.
Die Abstandsreglerbox unter Layout & Position definiert mit den grauen Außenrändern immer Abstände zur je darüber oder darunterliegenden Box - also relativ zueinander. Wenn ein Display stark verkleinert wird, muss die relative Position irgendwann umspringen. Manchmal möchte man das Umspringen aber vermeiden, etwa wenn ein (z.B. Telefon-)Icon immer neben einem Text stehen bleiben soll (z.B. der Telefonnummer).
Dann ist die beste Idee, eine Contentbox einzufügen und innerhalb der Box die gewünschten anderen Boxen zu platzieren (erst mal untereinander. Bei Nebeneinander werden Spalten kreiert, die sich wiederum ganz eigen gegenüber Display-Verkleinerungen verhalten).
- Innerhalb der umfassenden Contentbox dann jene Box auswählen, die man schon mal fix positionieren will.
- Danach das Advanced-Feld und unter Layout & Position das Advanced-Feld aufklappen.
- Dort von Relativ auf Absolute umschalten und die Grundpositionierung mit den vier Feldeinstellungen festlegen (linke/rechte ober/unter Ecke).
- Danach mit den Horizontal oder Vertical-Einstellungen die Box herumschieben. Die hier vorgenommenen Abstandseinstellungen verhalten sich bei Änderung der Displaygröße anders als die Abstandseinstellungen in der oberen Positionierungsbox. Grob gesprochen sind sie 'unanfälliger' gegenüber Displayverkleinerungen. Der Positionierungsalgorithmus versucht dann nicht, die je beste Position auszuwählen, springt also nicht mehr um, sondern hält weitgehend die Klappe. Man muss ein bisschen herumspielen, um die Unterschiede kennenzulernen.
Warnung: Sind die zueinander zu positioniernden Boxen (z.B. Icon-Box und Textbox) nicht zuvor in eine Contentbox eingebunden, dann springt bei Klick auf eine der vier Grundpositionierungen die ausgewählte Box möglicherweise aus dem Sichtfeld raus (z.B. an den oberen oder unteren Rand der Seite, bei mobile-Displayansicht evtl. sogar ganz aus dem Display raus). Ein Klick auf Relative holt sie wieder zurück ins Sichtfeld.
Merke: Abstandspositionierungen sind nur deshalb so kompliziert, weil moderne Websites immer 'responsive' sein sollen, d.h. dass sie auf Änderungen der Display-Größe in vernünftiger Weise reagieren. Ganz wichtig daher, nach Fertigstellung der Positionierungen auf dem großen Bildschirm, die kleineren Formate (Auswahlfelder ganz unten) zu kontrollieren und ggf. dort nachzujustieren.
Tipp: Da es oft notwendig ist, Boxen ineinander zu schachteln, fällt es mitunter schwer beim Design, die je gewünschte Box oder Schachtelungsebene auszuwählen. Ganz oben am Bildschirmrand wird die Schachtelung immer angezeigt. Dort kann man dann ganz gezielt die je gewünschte Box, deren Abstände man justieren will, anklicken.

Comments are closed.